If images on websites load, but don't look right or don't look the way they do in other browsers If you are using any sort of web accelerator software, disable it and see if images load properly For more information, see the documentation that came with the software If the image area shows text or some form of gibberish, see the MozillaZine Knowledge Base article Page displays as gibberish Other reasons why images may not load The site that displays the images The basic idea of lazy loading is simple defer loading anything that is not needed right now For images it usually translates to any image that is not visible to the user up front can be lazy loaded As the user scrolls down the page, the image placeholders start coming into viewport (visible part of the webpage) Loading images on the web can be a pain, especially if you are doing a website mainly for mobile devices Here I provide you with 3 easy steps to fix it!

Now Loading Home Facebook
Now loading image
Now loading image- The idea presented here is now to load only so many bytes of a progressive JPEG from the server that you can quickly get an impression of the image content Later, at a time defined by us (eg when all preview images in the current viewport have been loaded), the rest of the image should be loaded without requesting the part already requested for the preview againTo Display Loading Image While Page Loads it takes only one step Step 1 Make a HTML file and define markup,script and styling We make a HTML file and save it with a name page_loadinghtml In this step we create a two divs one for loader and another for page content and then we use jquery windowload event so that when page loading




Now Loading Spring Oops Installation Coffee And Quotes Facebook
Upload and share your images Drag and drop anywhere you want and start uploading your images now 32 MB limit Direct image links, BBCode and HTML thumbnailsUse it in img src=(paste over here) It will look something like this; Lazy loading is a technique where images not direct in the viewport of a user are not loaded Once the image gets near the border of the viewport the image is loaded
Lazy Load – Defer offscreen images with the flip of a switch Bulk Smush – Optimize & compress up to 50 images with one click Image Resizing – Set a max width and height and large images will scale down as they are being compressed Incorrect Size Image Detection – Quickly locate images that are slowing down your site There are two easy ways to resize WordPress images First, you can install a plugin like Imsanity that will automatically resize the images that you upload to your WordPress site Second, if you prefer a nonplugin solution, you can use Batch Image Resizing Made Easy to easily bulk resize imagesSee trending images, wallpapers, gifs and ideas on Bing everyday
Loading is a typical situation to use animation, but never the least With loadingio, making animation becomes so easy that you will probably want to animate everything that can be animated With semantic animations and our dedicated online editor, loadingio helps you quickly customize and generate your own animations without worrying about the complex timeline thing To change the physical size of the image, either use Photoshop or another program of your choice If you prefer Photoshop, select Image > Image Size, and then reduce the dimensions (width/height) of the image You can also use WordPress Plugin – Imsanity to automatically size images on upload Next, to lazy load a simple img element, all you need to do in your markup is < img class = " lazy " src = " placeholderjpg " datasrc = " imagetolazyloadjpg "



Q Tbn And9gcrqt Pmw03hlhqgkplndlkgdlujsngjluvh4nwckcrqs Dojwv8 Usqp Cau




Now Loading Hd Stock Images Shutterstock
All what you need to do is to use a loading attribute like the following According to Addy The loading attribute allows a browser to defer loading offscreen images and iframes until users scroll near them loading supports three values lazy is a good candidate for lazy loading If you want more icons just go to http//preloadersnet/ http//loadergeneratorcom/ Loadingio Using this tool you can customize colors and download your pre loader icons into SVG, CSS and GIF formats This way we can show the loading image while your webpage is loading and while an image is completely loadedImage loading and processing can be a concern when developing sites and applications The problem can be solved by pushing the images to a separate service that then takes care of optimizing them and provides an interface for consuming them




Nowloading Twitch




Virtual Senior Now Loading Senior Class Sticker Teepublic
Progressively load images for sites in which images are allimportant, eg, product shots, social newsfeeds, articles whose context rests on the related photos, and tutorials Preload images only if you have no other choice because doing so risks encountering the potential drawbacks of lazy loading and requires, by default, more bandwidth Because now a day there are many website available over the net where we can easily generate a loading animated image and customize it according to your Blogger template color You can visit below sites and generate your desire one 815,686 loading stock photos, vectors, and illustrations are available royaltyfree See loading stock video clips of 8,157 loading notebook progress loading icon loading vector loading speed technology load loading sprite load containers loading the container computer loading Try these curated collections




Stuck In Now Loading Granblue En




Fortnite Not Loading Anyone Have A Fix Geforcenow
Also, in this case, it might prevent loading new photos That's why cleaning the data stored internally on your device might help Reinstall the app;Google Images The most comprehensive image search on the webYour images are automatically served from the closest server to your user, thereby reducing the latency of each request traveling across the internet Depending on the location of your user, the Sirv CDN can achieve faster image loading of as much as 500ms per image All users benefit from an image




Now Loading Gif By Sunbzy On Dribbble




Tumblr Is Down Slow Or Spitting Out Errors
Open it using your favourite browser;Go to url bar; Image loading time – Perhaps the most interesting metric is the time the browser spends loading images When images download and render fast, the browser can use the saved time do other things, like loading other assets or executing JavaScript, which significantly speeds up the visualization of the page



3




Why Do I Now Get Problem Loading A Page For Site I Use Almost Each Day Firefox Support Forum Mozilla Support
Preloadersnet project provides more than 1000 different animations, split into 18 categories including most widely used loading spinners, horizontal bars, animated custom texts and others Most of the non3D images are available in 3 formats GIF, APNG and SVG Which is ridiculous when you think about it, because loading is something that all videos have to do You'd think they would have taken this into account when creating the html5 video standard My original theory that I thought should have worked (but wouldn't) was this Add loading bg image to video when loading via js and css;The key action that makes this optimization work is loading the real images after the page has loaded By relegating the target images to load asynchronously after the page has loaded, the page, well, loads faster, and actions that depend on the page having finished loading to fire such as Google Ads, many third party scripts, etc will fire sooner



Now Loading By Nattapong Waen Sujetranont Favoriters Mixcloud




Now Loading Evoland Imgur
Show Loading Image in Webpage while Page Loads example Show Loading Image in Webpage while Page Loads example The document will start loading and rendering instead of waiting for all the images to load Some browsers won't even display the page until all the images are downloaded and this should solve that 3) Use image concatenation If you have a few images that are all the same size (eg toolbar icons), make them all one image sidebysideGoogle Earth isn't supported on your browser You may need to update your browser or use a different browser Please see our system requirements for more



Attract Mode Plug In Now Loading Idaho Garagecade




Now Loading Play Now Loading On Crazy Games
When the content settings menu appears, choose the "Do not show any images" option located in the "Images" section That should turn off the auto loading of images in your browser Click on "Done" in the bottomright to save the changes Chrome will now not load any images on whatever websites that you accessGed with webdev, performance, html, javascriptClick Apply, then OK




Now Loading Your Monday By Kyle Adams On Dribbble




Now Loading Nowloading Twitter
The below JavaScript and jQuery code creates jaxgoogleapiscom/ajax/libs/jquery/1/jquery To enable displaying images in Internet Explorer, follow these steps Open Internet Explorer Click the Tools icon in the topright corner of the window Select Internet Options In the Internet Options window, click the Advanced tab In the Settings under Multimedia, make sure the Show Pictures checkbox is checked ✓Note that this feature will not detect URLs that don't have jpg, jpeg, gif or png file extensions it relies on a regular expression as to avoid possibly sending hundreds of requests to external servers 107




Now Loading Hd Stock Images Shutterstock




Amazon Com Now Loading Uji Mikan Books
Now Loading Entertainment 67 likes 1 talking about this You want comics, videos, reviews, news, and webcasts about the latest and greatest topics inJust go the image location on your drive;Step 1 Try private browsing mode Learn how to use private browsing mode for Chrome Internet Explorer Firefox Safari If this fixes the problem Continue to step 2 If




Thread By V0dkadoom Bitches Do A Lotta Talking Then It S Tweets Not Loading Right Now




Now Loading
Find & Download Free Graphic Resources for Now Loading 10 Vectors, Stock Photos & PSD files Free for commercial use High Quality Images You can find & download the most popular Now Loading Vectors on FreepikCopy the location from the url bar;Google Photos is the home for all your photos and videos, automatically organized and easy to share




Fourfolium Yuuki Takada Megumi Yamaguchi Megumi Toda Ayumi Takeo New Game Anime Outro Theme Now Loading Japan Cd Zmcz Amazon Com Music




Google Drive Not Loading Tips To Fix The Google Drive Won T Load Error
See trending images, wallpapers, gifs and ideas on Bing everyday1010 Added a download confirmation 109 The number of images will now be displayed next to the "All" checkbox 108 Added detection of image URLs in anchor tags;Upload image To upload multiple images at once, complete the following steps Create a zip file that contains only acceptable image file types Note The system does not support uploading zip files that contain bmp images Navigate to System UI > Image




Now Loading Gifs Get The Best Gif On Giphy




Now Loading Hd Stock Images Shutterstock
As long as the "loading" image is positioned before any other html elements, it should load first This of course depends on the size of the image You could put the loading div right after the tag and position it using 'positionabsolute' Regarding the code to remove the loading screen, one method is to do the following Open Chrome and go to chrome//extensions/ Turn off all the extensions you've enabled Visit the website again to see if the images can be loaded If the images can be loaded, then go to chrome//extensions/, turn on the extensions one by Now I will explain how to show loading image while page loading in jQuery To show loading image on page load we need to define load function in jQuery during pageload and need to write css class to show loading image for that we need to write code like as shown below




Now Loading People Of Walmart Know Your Meme




Now Loading Prod Nap Er Spinnin Records
If slowloading images seem to be a problem for performance on your site, you're in luck There are numerous and welldocumented techniques to improve image optimization Here are a few of the ways you can optimize your imageIf the first step fails, the reinstallation is the next thing to try We can't be certain that will suffice, but it should give you a better insight into what started the pictureloading issue




6 Steps To Boost Your Business Website With Short Page Load Times




Server Is Not Loading Discord




Now Loading Home Facebook



Mhxx Stuck On Now Loading Screen Citra Support Citra Community




Microsoft Teams Chat Files Not Loading Microsoft Community




Fart Now Loading T Shirts Redbubble




Nowloading The Techtalk Show




Games Now Loading By Sf Medium




Google Play Store No Longer Loading Images You Re Not Alone



Stuck In Now Loading In Vr Issue 29 Manlymarco Kk Hf Patch Github




Now Loading Hd Stock Images Shutterstock




Circuit Beat Screenshots For Playstation Mobygames




Page Not Loading In Onenote Microsoft Community
.jpg)



Drakengard 3 Part 81 Extra Episode Now Loading




Pogo Games Not Loading Techsquadline




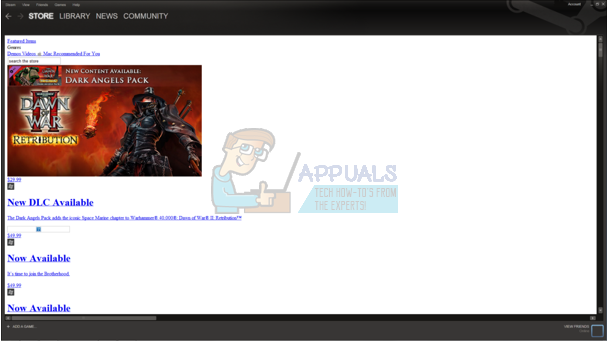
Fix Steam Store Not Loading Appuals Com




Paid Media Blog Now Loading




Now Loading Manga Myanimelist Net




Now Loading Walkthrough Youtube




Now Loading Album By 99 Percent Spotify




Loading Screen Boredom May Be Behind Us Thanks To Expiring Patent Ars Technica




Now Loading On The App Store




Now Loading By Kryptno Reverbnation




Now Loading Hd Stock Images Shutterstock




Intense Loading Times Citra Support Citra Community




Now Loading Background Royalty Free Vector Image




In Game Loading Screens Should Be Made Fun 3rd World Geeks




Now Loading On The App Store




Download Baby Now Loading Please Wait Svg Dxf Free Free Download Baby Now Loading Please Wait Svg Dxf Free Svg Cut Files Svg Cut Files Are A Graphic Type That Can




Now Loading Home Facebook




Aviutl Now Loading Youtube




Pixel Now Loading Sticker




Ramadan Loading Stock Illustrations 34 Ramadan Loading Stock Illustrations Vectors Clipart Dreamstime




My Wordpress Install Is Not Loading The Admin Styles Wordpress Development Stack Exchange




Excuse Now Loading Please Wait Tee Design For Your Friends And Family Mixed Media By Roland Andres




Now Loading Png Transparent Images Free Png Images Vector Psd Clipart Templates



What To Do While You Wait Life S Loading Screens Classicallytrained Net




Loading Now Loading Gif Loading Nowloading Complete Discover Share Gifs




Infinite Loading Screen In Sonic 06 Youtube




Gotta Load Slow Sonic 06 Know Your Meme




Video Edit Loading Youtube Frame Edit Vlog Intro Background Vlog Intro Background Aesthetic



Now Loading Line Theme Line Store



1




Now Loading Jp Ps4 Games Are Japanese Devs Back




Are Facebook Pictures Not Loading Get Methods Now




Now Loading Online Play Game




Structures Dungeon Now Loading Wiki Fandom



Ubisoft Forums




Ramadan Loading Stock Illustrations 34 Ramadan Loading Stock Illustrations Vectors Clipart Dreamstime




Camera Views Not Loading The Meraki Community



Now Loading Hd Stock Images Shutterstock




Networking Webpages Coming Broken Not Loading Properly In 12 04 Ask Ubuntu




The Loading Screen



Directv Now App Not Loading On Iphone At T Community Forums




25 Best Memes About Fart Now Loading Fart Now Loading Memes



Loading Png Images Vector And Psd Files Free Download On Pngtree



Dailymotion Com Website Not Loading Properly Google Chrome Community




My Game Is Now Loading But Not Detecting Headset Bladeandsorcery




Now Loading Hd Stock Images Shutterstock



1




Loading Now Loading Gif Loading Nowloading Complete Discover Share Gifs




Page Not Loading Properly And Display Text Only 4 Easy Solutions




Baby Loading Stickers Redbubble




Now Loading Seven Seas Entertainment




Now Loading Playstation Anniversary What S Your Favorite Playstation Memory




Fart Now Loading Funny Shirt Todd Mccann Flickr




David Haywood S Homepage Now Loading




Now Loading On The App Store




Now Loading 8 Bit Sticker By Collusion For Ios Android Giphy




Now Loading Spring Oops Installation Coffee And Quotes Facebook




Pu Gif Now Loading Screen Animate By Kenjikanzaki05 On Deviantart



Now Loading Ep 12 Road To Sony Video Dailymotion




Now Loading Spotify Playlist




Kartik ryan Now Loading Antibodies T Co Jbwcc23t8v Twitter



Loading Icon Isolated On White Background Stock Illustration Download Image Now Istock




Now Loading Behance




Instagram Widget Is Not Loading Properly In Ios Stack Overflow




Now Loading Motion Graphic Gif Nowloading Motiongraphic Digital Discover Share Gifs



0 件のコメント:
コメントを投稿